Deploying a React app to Github Pages(Using Github Actions!)
Table of contents
Do you want to have a GitHub user page or project page that uses your newly learned react skills but don't know how to get the reacts up on the GitHub page? If you already have the react app you are already 90% of the way there, you just need a GitHub Action to automagically build/deploy it.
TL;DR
name: Deploy React site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["master"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow one concurrent deployment
concurrency:
group: "pages"
cancel-in-progress: true
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: "16"
cache: "npm"
- name: Install dependencies
run: npm ci
- name: Build with Next.js
run: npm run build
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./dist
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
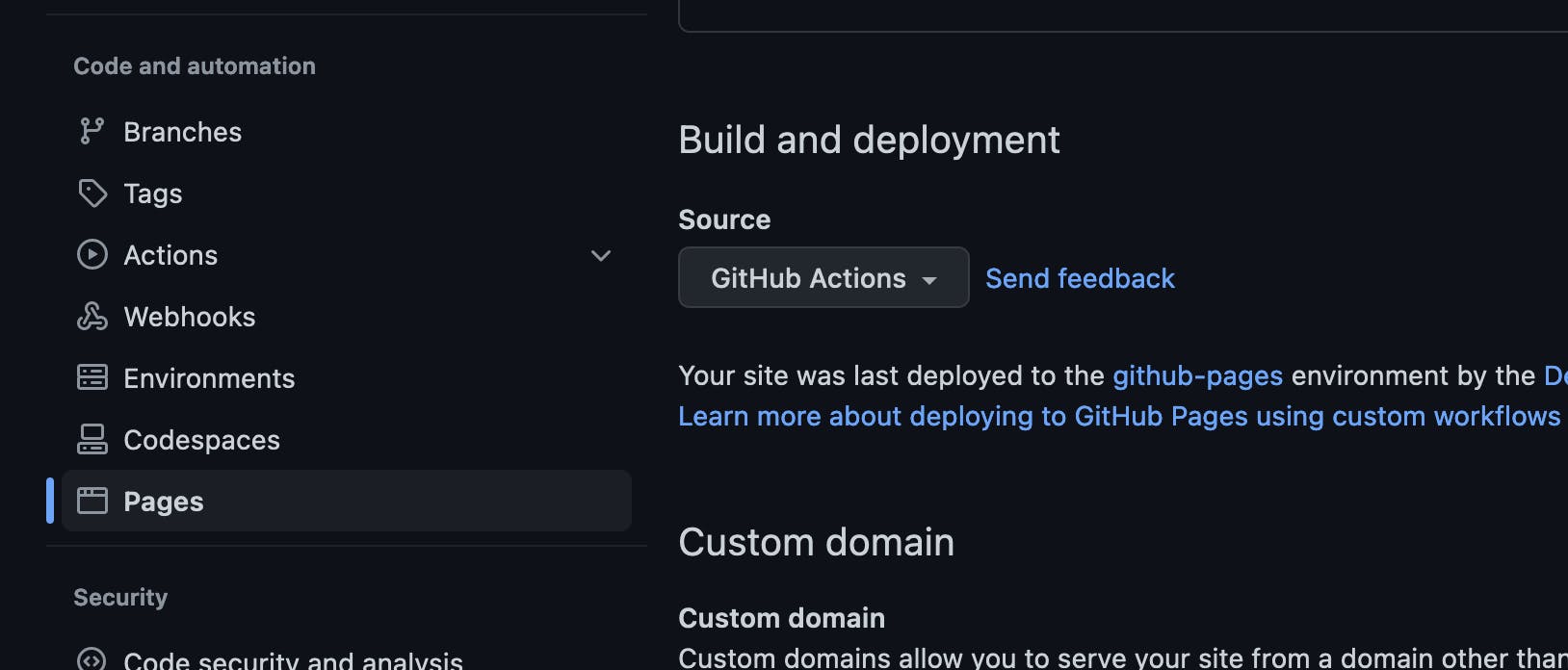
Put ^ in something like ./.github/workflows/react.yml. Then go to github.com/{{your username}}/{{your repo}}/settings/pages and set Build and deployment source to Github Actions.

If you used Create React App then the path of the build artifact would be ./build